Many years ago, the only way to manage content within Salesforce Commerce Cloud was content assets and slots. They do their job, but it requires your content team to know HTML and CSS. Not only that, you had to save the content and publish it in the Business Manager before verifying how it looked in the storefront.
Commerce Cloud needed a better way to manage content. Looking at the Core Platform, and specifically Experience Cloud (Community Cloud at the time), was the solution.

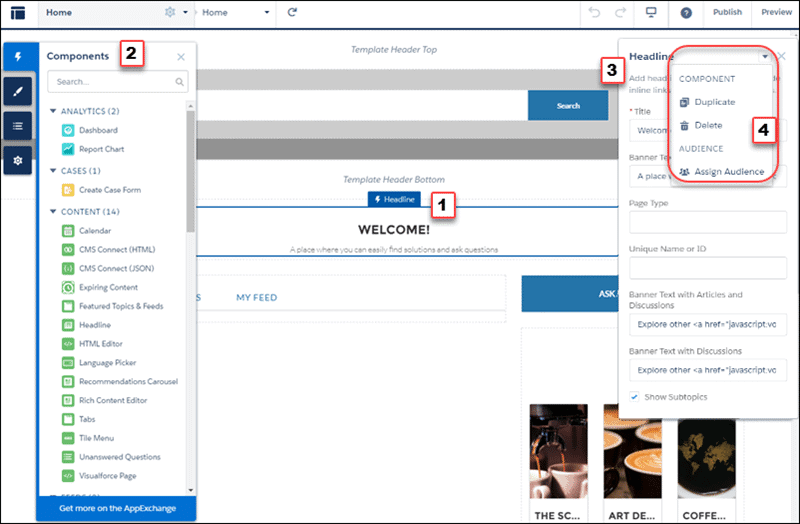
The screenshot above looks quite similar to Page Designer within Salesforce Commerce Cloud, though the system is fundamentally different and specific to the Commerce platform.
Since Salesforce could not copy the feature, it had to be rebuilt from the ground up. Experience Cloud was used as a “cheat sheet,” and some features were/are still missing because of this.
One of those features is copy-pasting components. Now you have to create each component (even though it might be almost the same) from scratch.